|
Size: 73
Comment:
|
← Revision 10 as of 2011-09-20 05:28:58 ⇥
Size: 2918
Comment: converted to 1.6 markup
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 6: | Line 6: |
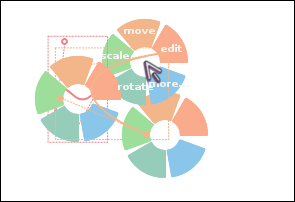
{{attachment:sektorivalikko001.png}} == Satunnaista koodia == Tiedosto [[http://wiki.ubuntu-fi.org/aiColorsPy|aiColors.py]] Tiedosto sectormenus.py: {{{#!python class SectorMenu(QGraphicsItem): def __init__(self, position, scene, matrix=QMatrix(),parent=None): super(SectorMenu, self).__init__() self.penW=2 self.parent=parent self.setFlags(QGraphicsItem.ItemIsSelectable| QGraphicsItem.ItemIsFocusable) self.innerRadius=16.0 self.outerRadius=42.0 r=self.innerRadius R=self.outerRadius self.outerRect=QRectF(-R, -R, 2*R, 2*R) self.innerRect=QRectF(-r, -r, 2*r, 2*r) self.sectors=self.calcSectors() self.setPos(position) #self.setPos(QPointF(0.0,0.0)) self.setMatrix(matrix) scene.clearSelection() scene.addItem(self) self.setSelected(True) self.setFocus() self.setAcceptsHoverEvents(True) def calcSectors(self): sectors=[] for start,angle in [(0,60),(70,60),(140,60),(210,60),(280,60)]: startAngle = start#*16 spanAngle = angle#*16 # go radians start=pi*start/180 angle=pi*angle/180 r=self.innerRadius+self.penW/2.0 R=self.outerRadius-self.penW/2.0 #x=position.x(); y=position.y() x=0.0; y=0.0 P1=QPointF(x+r*cos(start),y-r*sin(start)) P2=QPointF(x+R*cos(start),y-R*sin(start)) P3=QPointF(x+r*cos(start+angle),y-r*sin(start+angle)) P4=QPointF(x+R*cos(start+angle),y-R*sin(start+angle)) #sectors.append((startAngle, spanAngle, P1,P2,P3,P4)) # find the path: path=QPainterPath() path.moveTo(P1) path.lineTo(P2) path.arcTo(self.outerRect, startAngle, spanAngle) #path.arcTo(self.innerRect, startAngle, spanAngle) #path.moveTo(P3) path.lineTo(P4) #path.arcTo(self.outerRect, startAngle, spanAngle) path.arcTo(self.innerRect, startAngle+spanAngle, -spanAngle) sectors.append(path) return sectors def shape(self): path=QPainterPath() for s in self.sectors: path.addPath(s) return path def boundingRect(self): return self.outerRect def hoverMoveEvent(self, event): print "hoverMoveEvent ", random.uniform(-100,100) def paint(self, painter, option, widget): pen = QPen(Qt.SolidLine) pen.setColor(aiColor(idx=22)) pen.setWidth(self.penW) painter.setPen(pen) i=0 #for startAngle,spanAngle,P1,P2,P3,P4 in self.sectors: for s in self.sectors: i+=3 pen.setColor(aiColor(idx=i));painter.setPen(pen) painter.setBrush(aiColor(idx=i)) painter.strokePath(s,pen) painter.drawPath(s); }}} == Keskustelua == '''Snifi:''' -- Voiko koodin taustaväriä muuttaa vähän iloisemmaksi (esim vaaleanharmaa)? |
QtSektorivalikko
Tavoite
Komponentti sektorivalikolle.

Satunnaista koodia
Tiedosto aiColors.py
Tiedosto sectormenus.py:
1 class SectorMenu(QGraphicsItem):
2 def __init__(self, position, scene, matrix=QMatrix(),parent=None):
3 super(SectorMenu, self).__init__()
4 self.penW=2
5 self.parent=parent
6 self.setFlags(QGraphicsItem.ItemIsSelectable|
7 QGraphicsItem.ItemIsFocusable)
8 self.innerRadius=16.0
9 self.outerRadius=42.0
10 r=self.innerRadius
11 R=self.outerRadius
12 self.outerRect=QRectF(-R, -R, 2*R, 2*R)
13 self.innerRect=QRectF(-r, -r, 2*r, 2*r)
14 self.sectors=self.calcSectors()
15 self.setPos(position)
16 #self.setPos(QPointF(0.0,0.0))
17 self.setMatrix(matrix)
18 scene.clearSelection()
19 scene.addItem(self)
20 self.setSelected(True)
21 self.setFocus()
22 self.setAcceptsHoverEvents(True)
23
24 def calcSectors(self):
25 sectors=[]
26 for start,angle in [(0,60),(70,60),(140,60),(210,60),(280,60)]:
27 startAngle = start#*16
28 spanAngle = angle#*16
29 # go radians
30 start=pi*start/180
31 angle=pi*angle/180
32 r=self.innerRadius+self.penW/2.0
33 R=self.outerRadius-self.penW/2.0
34 #x=position.x(); y=position.y()
35 x=0.0; y=0.0
36 P1=QPointF(x+r*cos(start),y-r*sin(start))
37 P2=QPointF(x+R*cos(start),y-R*sin(start))
38 P3=QPointF(x+r*cos(start+angle),y-r*sin(start+angle))
39 P4=QPointF(x+R*cos(start+angle),y-R*sin(start+angle))
40 #sectors.append((startAngle, spanAngle, P1,P2,P3,P4))
41 # find the path:
42 path=QPainterPath()
43 path.moveTo(P1)
44 path.lineTo(P2)
45 path.arcTo(self.outerRect, startAngle, spanAngle)
46 #path.arcTo(self.innerRect, startAngle, spanAngle)
47 #path.moveTo(P3)
48 path.lineTo(P4)
49 #path.arcTo(self.outerRect, startAngle, spanAngle)
50 path.arcTo(self.innerRect, startAngle+spanAngle, -spanAngle)
51 sectors.append(path)
52 return sectors
53
54 def shape(self):
55 path=QPainterPath()
56 for s in self.sectors:
57 path.addPath(s)
58 return path
59
60 def boundingRect(self):
61 return self.outerRect
62
63
64 def hoverMoveEvent(self, event):
65 print "hoverMoveEvent ", random.uniform(-100,100)
66
67
68 def paint(self, painter, option, widget):
69 pen = QPen(Qt.SolidLine)
70 pen.setColor(aiColor(idx=22))
71 pen.setWidth(self.penW)
72 painter.setPen(pen)
73 i=0
74 #for startAngle,spanAngle,P1,P2,P3,P4 in self.sectors:
75 for s in self.sectors:
76 i+=3
77 pen.setColor(aiColor(idx=i));painter.setPen(pen)
78 painter.setBrush(aiColor(idx=i))
79 painter.strokePath(s,pen)
80 painter.drawPath(s);
Keskustelua
Snifi: -- Voiko koodin taustaväriä muuttaa vähän iloisemmaksi (esim vaaleanharmaa)?
